In this tutorial, I will show you how to use the Logo Element.
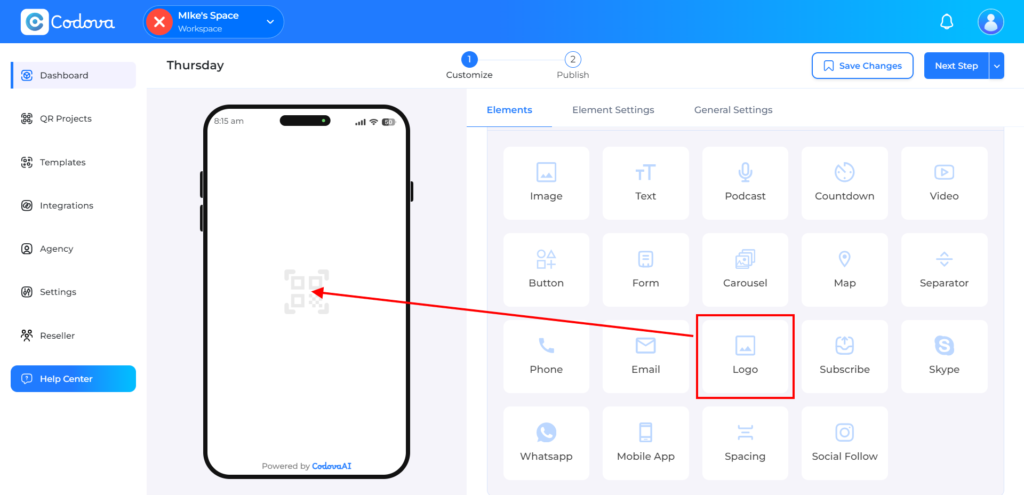
Step 1: Drag the Logo element into the design canvas.

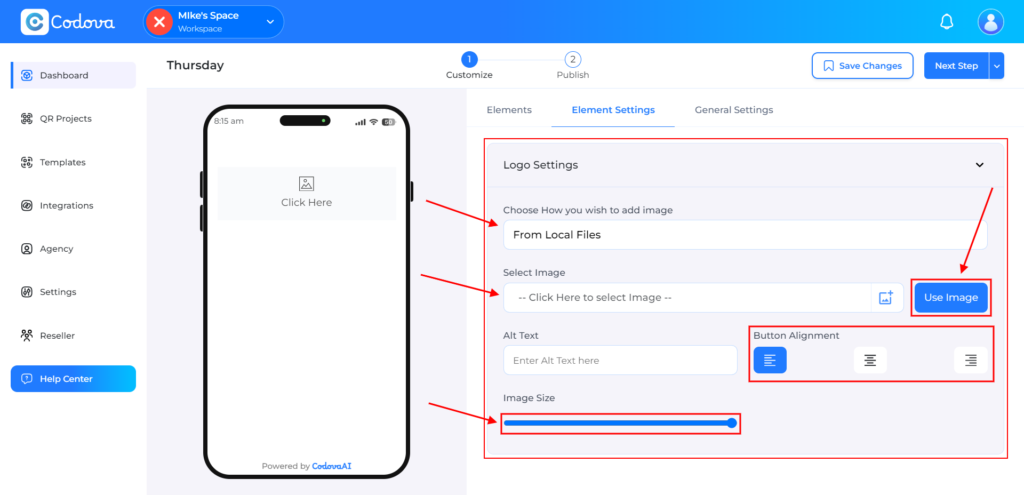
Step 2: On the Element Settings, that’s where you can Choose How you wish to add your logo (from your local file/URL), add Alt text, and adjust logo alignment. To add a logo, click on Use Image.

Step 3: When done customizing, save and click on Next Step

Step 4: This is where you’ll customize your QR Code. Select your preferred Pattern, Border style, and Marker Conter.

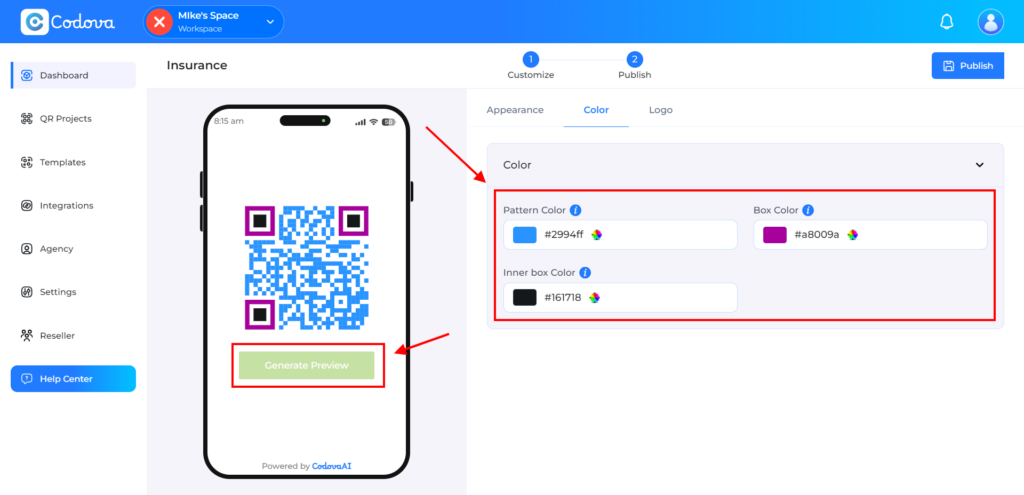
Step 5: Customize the color of your QR Code, then click on Generate Preview to preview changes.

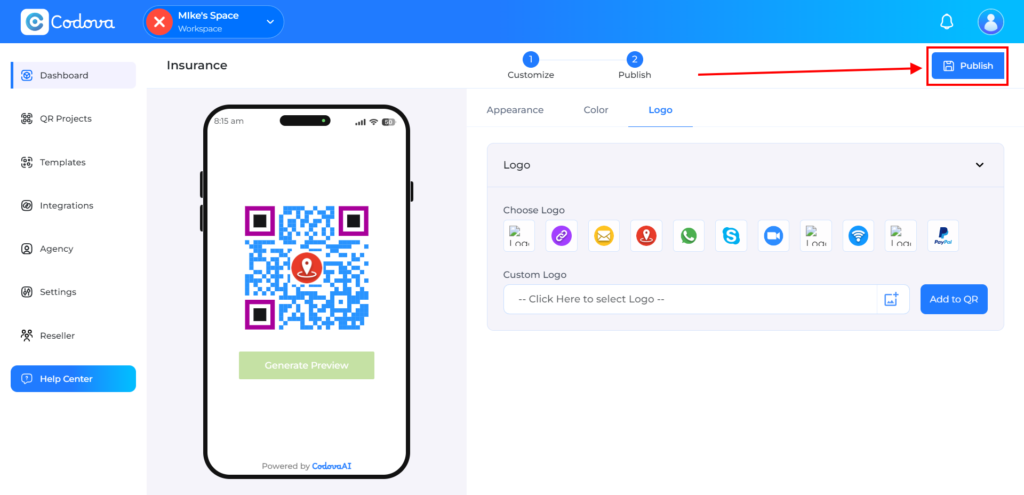
Step 6: Add a Logo to your QR Code. You can choose from the already listed Logos, or add directly from your local storage, when selected click on Add to QR. To preview the logo on the QR Code click on Generate Preview button.

Step 7: When done customizing, click on Publish

And there you have it, your QR Code and Page design successfully created and published. To view the QR Page, click on the arrow icon. You can also copy the embed code to embed the QR Code on any embeddable webpage.
You can also download the QR Code as JPEG, PNG, or SVG by clicking on the download button.

And that’s it for this tutorial, I hope this was helpful.
kindly contact us if you need any assistance.