In this tutorial, I will show you how to use the Mobile App Element.
Step 1: Drag the mobile app element into the design canvas.

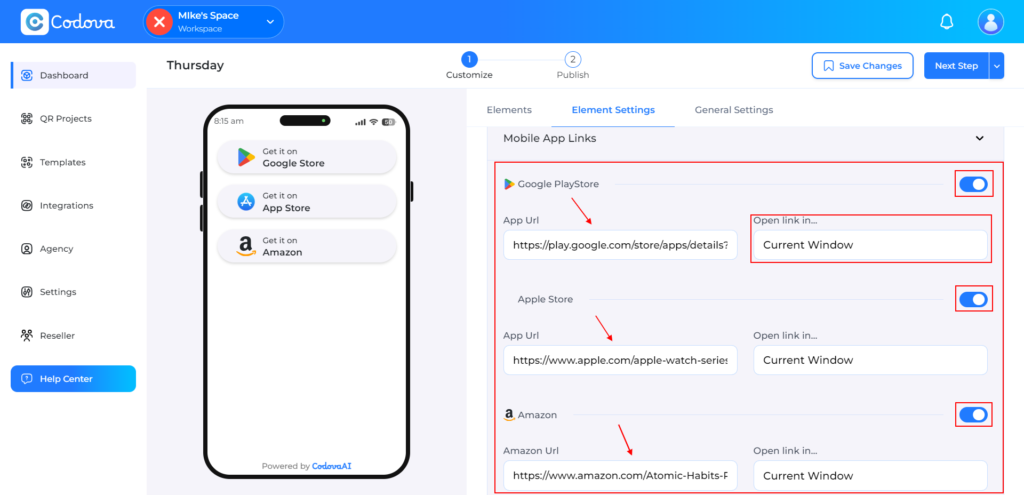
Step 2: On the Element Settings, where you will add the mobile app links (App Store, Apple Store, Amazon), choose whether the link should open in the current tab or a new tab. To disable or enable an app, click on the blue toggle.

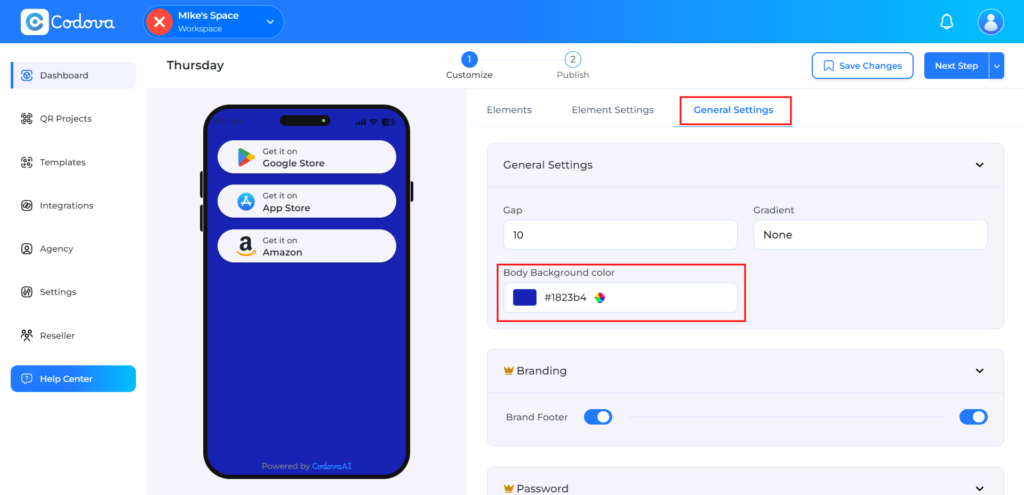
Step 3: Go to General Settings to customize the background. You can customize using a plain color or gradient color (linear/radial)


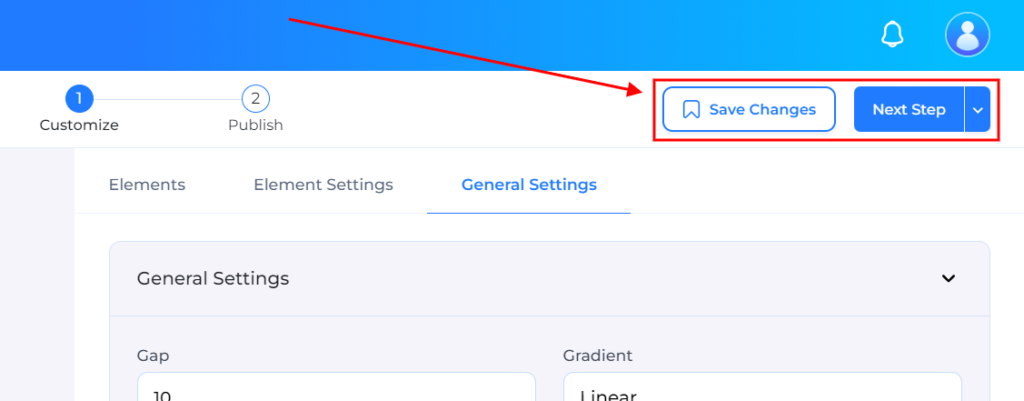
Step 4: When done customizing, save and click on Next Step

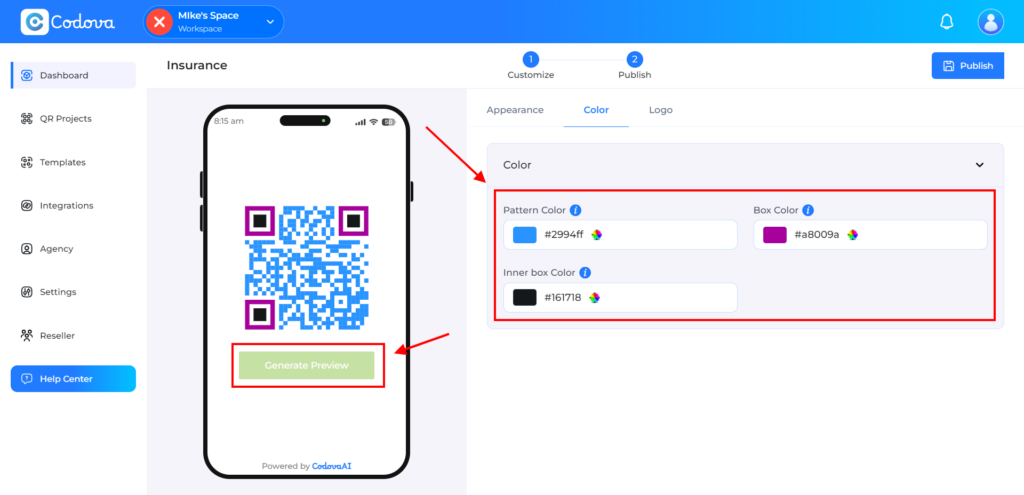
Step 5: This is where you’ll customize your QR Code. Select your preferred Pattern, Border style, and Marker Conter.

Step 6: Customize the color of your QR Code, then click on Generate Preview to preview changes.

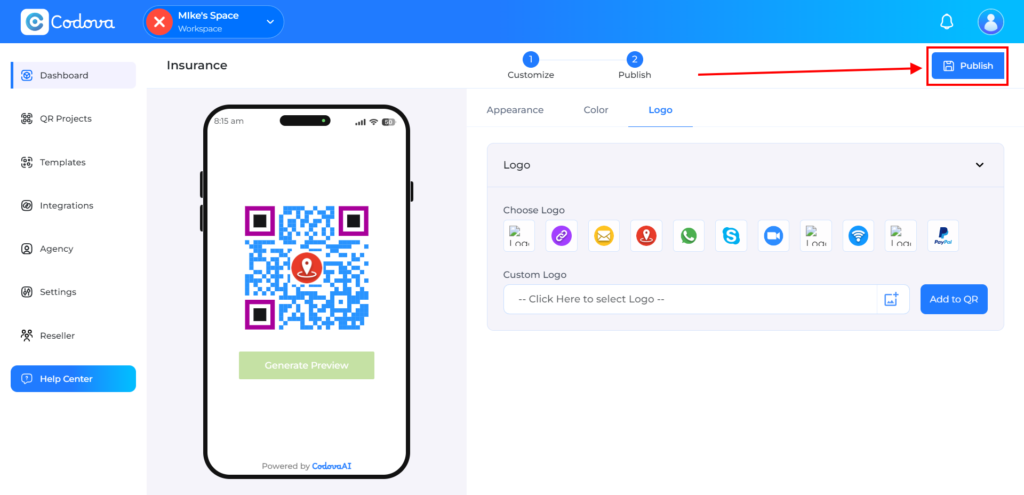
Step 7: Add a Logo to your QR Code. You can choose from the already listed Logos, or add directly from your local storage, when selected click on Add to QR. To preview the logo on the QR Code click on Generate Preview button.

Step 8: When done customizing, click on Publish

And there you have it, your QR Code and Page design successfully created and published. To view the QR Page, click on the arrow icon. You can also copy the embed code to embed the QR Code on any embeddable webpage.
You can also download the QR Code as JPEG, PNG, or SVG by clicking on the download button.

And that’s it for this tutorial, hope this was helpful.
kindly contact us if you need any assistance.