In this tutorial, I will show you how to use the Form Element.
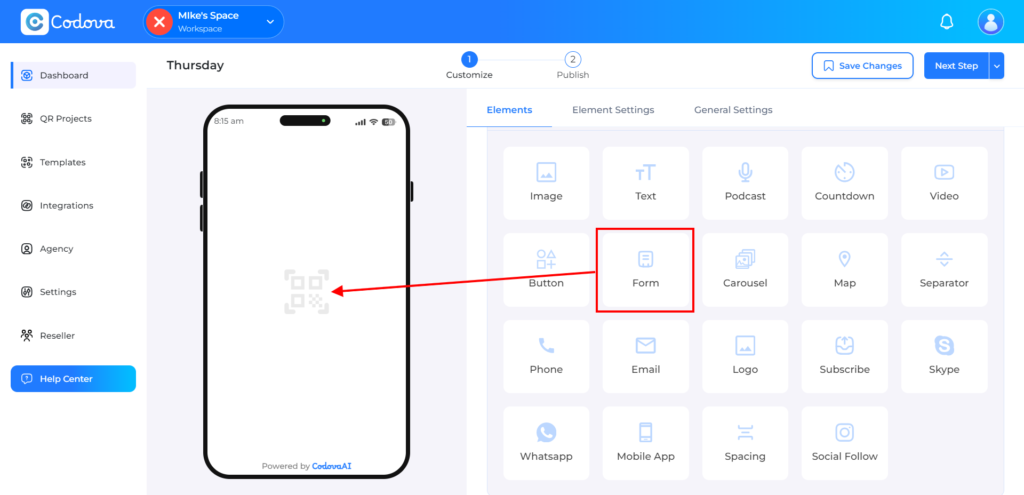
Step 1: Drag the Form Element into the design canvas.

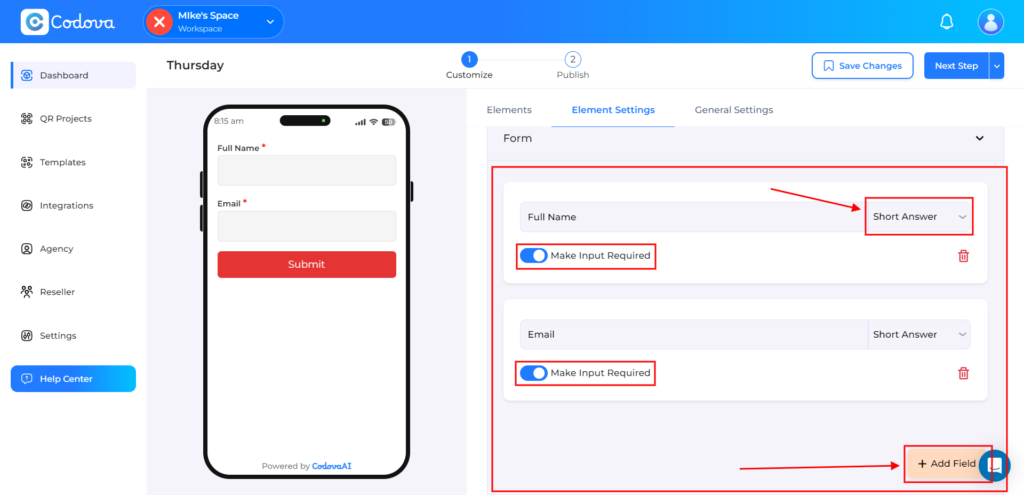
Step 2: On the Element Settings, is where you’ll find the Form fields, add new fields, make field input required, select form type, and delete fields.
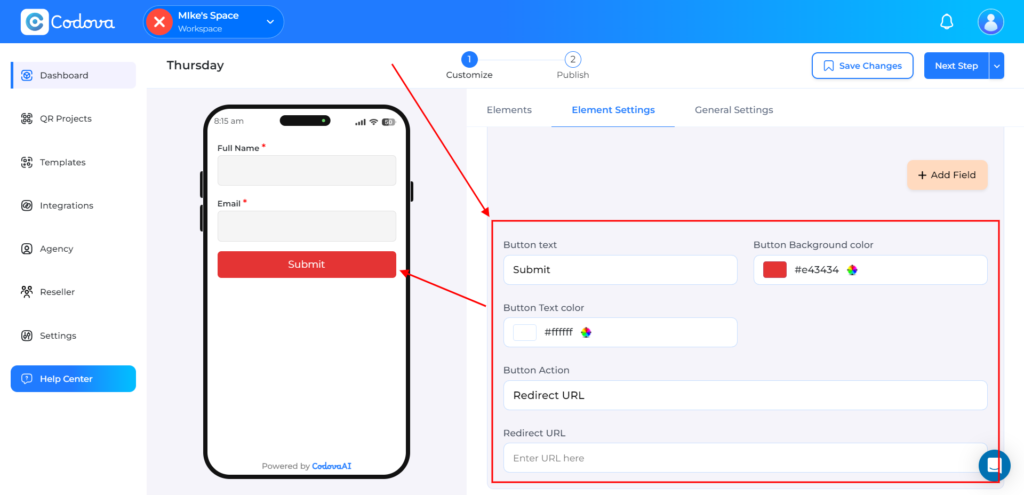
Scroll down the page to see more customization options like button text and background color, button text, button action, and redirect link (optional).


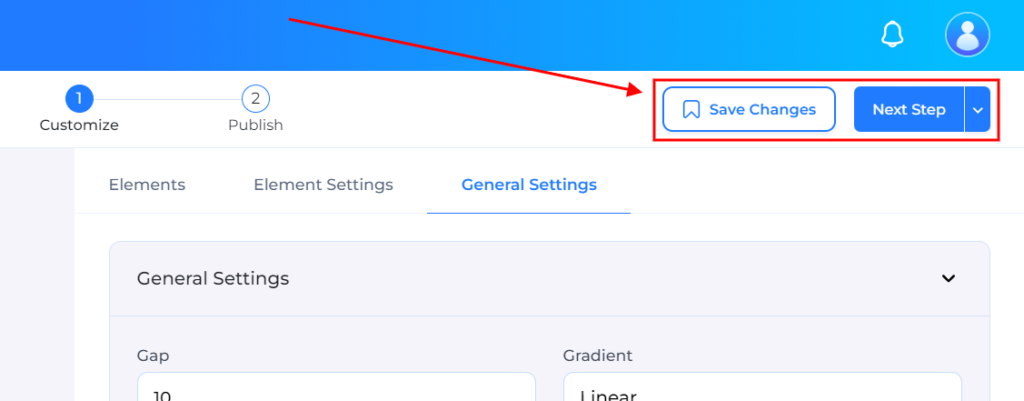
Step 3: When done customizing, save and click on Next Step

Step 4: This is where you’ll customize your QR Code. Select your preferred Pattern, Border style, and Marker Conter.

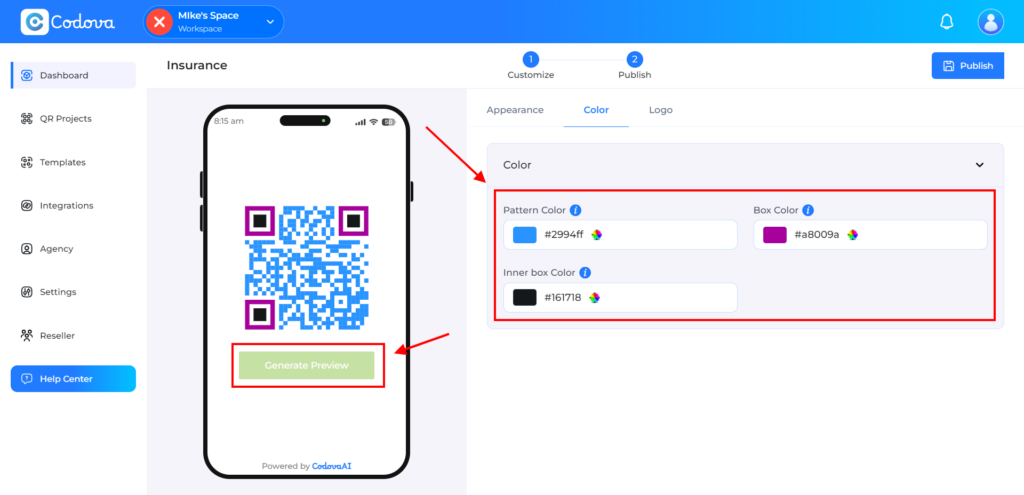
Step 5: Customize the color of your QR Code, then click on Generate Preview to preview changes.

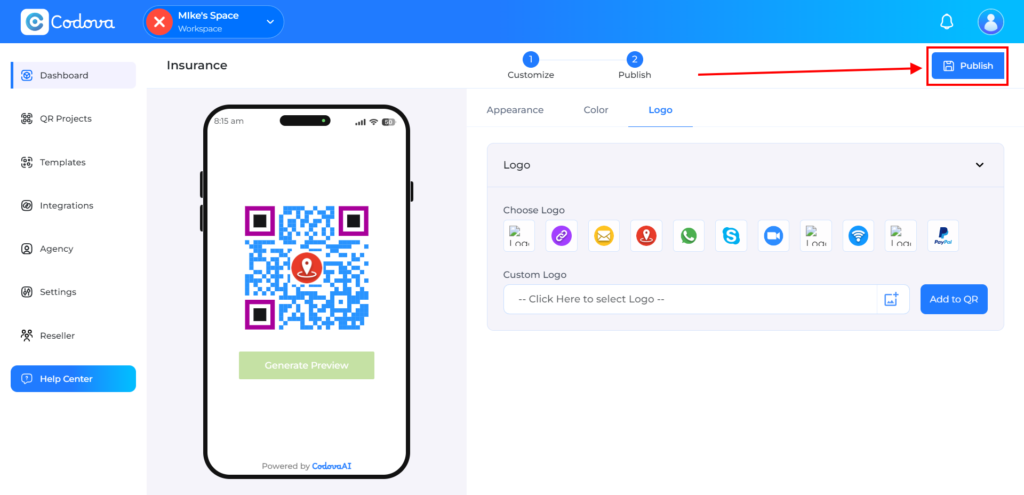
Step 6: Add a Logo to your QR Code. You can choose from the already listed Logos, or add directly from your local storage, when selected click on Add to QR. To preview the logo on the QR Code click on Generate Preview button.

Step 7: When done customizing, click on Publish

And there you have it, your QR Code and Page design successfully created and published. To view the QR Page, click on the arrow icon. You can also copy the embed code to embed the QR Code on any embeddable webpage.
You can also download the QR Code as JPEG, PNG, or SVG by clicking on the download button.

And that’s it for this tutorial, hope this was helpful.
kindly contact us if you need any assistance.